



Search engine optimization is a long-term process of getting your website indexed for targeted keywords and improving its positions on the search engine results page. When we say long-term, it means the sooner you start working on your SEO, the better – ideally, you should start thinking about your SEO as soon as you decide to create a website.
An SEO-friendly site is a website that search engines can crawl efficiently, index all its content, and display relevant pages for targeted search queries. SEO-friendly websites rank high on the search engine results page and get a lot of free organic traffic, i.e., potential customers.
Web designers and developers are not necessarily SEO experts, and they might not know enough about SEO-friendly site architecture, the optimization of images and texts, and other vital details. So keep reading to learn what you need to make your website SEO-friendly from day one.
Choose a content management system (CMS) with specifics of your business in mind. Some of the most popular site builders include WordPress and Joomla, but there are many more to check out.
Pick a suitable template that will fit your homepage and the other pages equally well.
An SEO-friendly mobile site is a site that works great on different devices and screen sizes, providing excellent user experience for all visitors. Use special tools to make your website mobile-friendly as soon as you choose the approach (responsive design vs. adaptive design).
If your website is supposed to collect and process personal data (anything from email addresses to credit card details), it must work on the secure HTTPS protocol to protect that data from web threats.

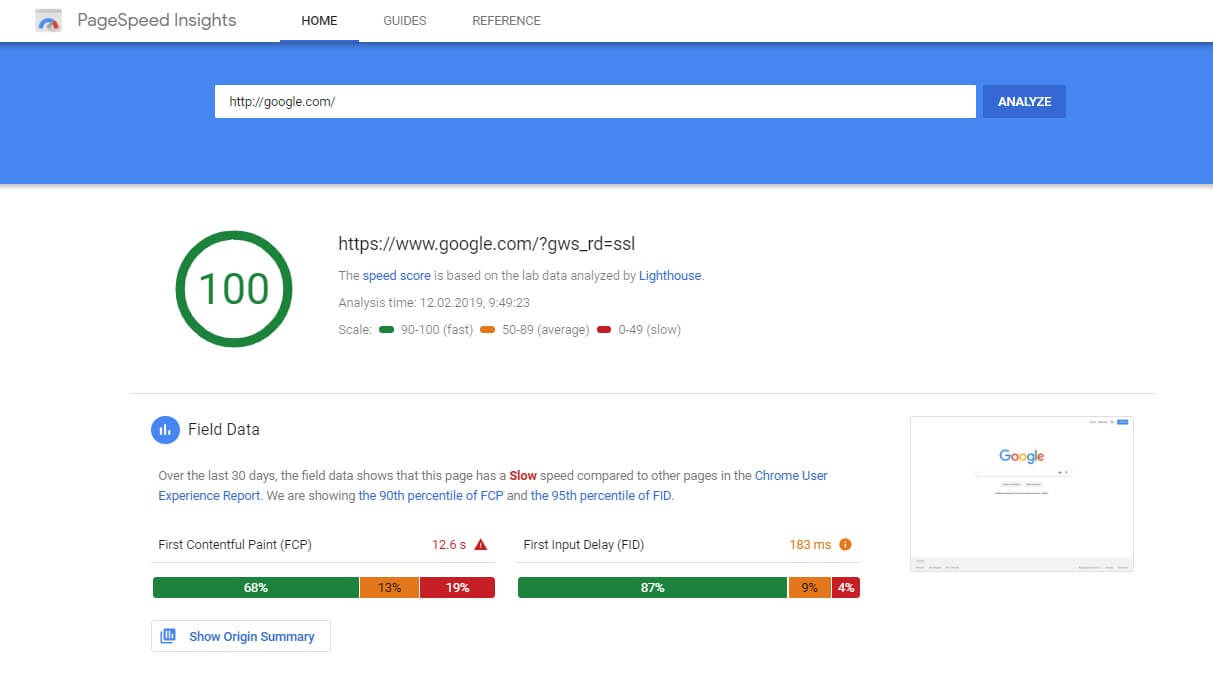
Your website load speed needs to be in the green area of a special Google’s service, on both mobile and desktop versions. Load speed is one of the key ranking factors.

A screenshot of Google Page Speed Insights tool
Your website should have a clear hierarchical structure (names of the sections should match their content, making it easy for users to see the hierarchy in each URL).
The most important pages with the highest value should be under three clicks away from the homepage.
It’s essential to make your website links clean and consistent to help search engines crawl your website fast and understand its content well. To achieve that, take care of the following:
Optimizing 404 error pages is also an important part of SEO. Core website pages must not be linked to empty sections.
For example, if https://siteexample.ru/catalog/stuff has some content, then
https://siteexample.ru/catalog/ must not have an error 404 page: this URL should lead to a page that is linked with https://siteexample.ru/catalog/stuff.
Make your error 404 pages informative — there should be links to the homepage and an HTML Sitemap. Non-existent pages must always respond with the 404 HTTP code rather than redirect users to your homepage.

A screenshot from SEMrush.com 404 page
Such pages should have this <title>: «Error 404, page not found». If you use a creative error 404 page, make it no-index via robots.txt. This page must return the 404-server code.
Vertical site structure should be represented by:
Horizontal site structure should be represented by:
Basic search engine optimization cannot do without HTML and XML sitemaps. An XML sitemap must include all the active URLs of your website. The sitemap should have the URL like https://siteexample.ru/sitemap.xml.

An image screenshot from Wikipedia for the request «Website»
For best results, you need to:
Wondering how to check if your site is SEO-friendly and how to increase its presence on Google or other search engines? Use some of the best SEO tools listed in our article named SEO Tools for Website Promotion.